GrapesJS - Free and Open source Web Builder Framework
GrapesJS
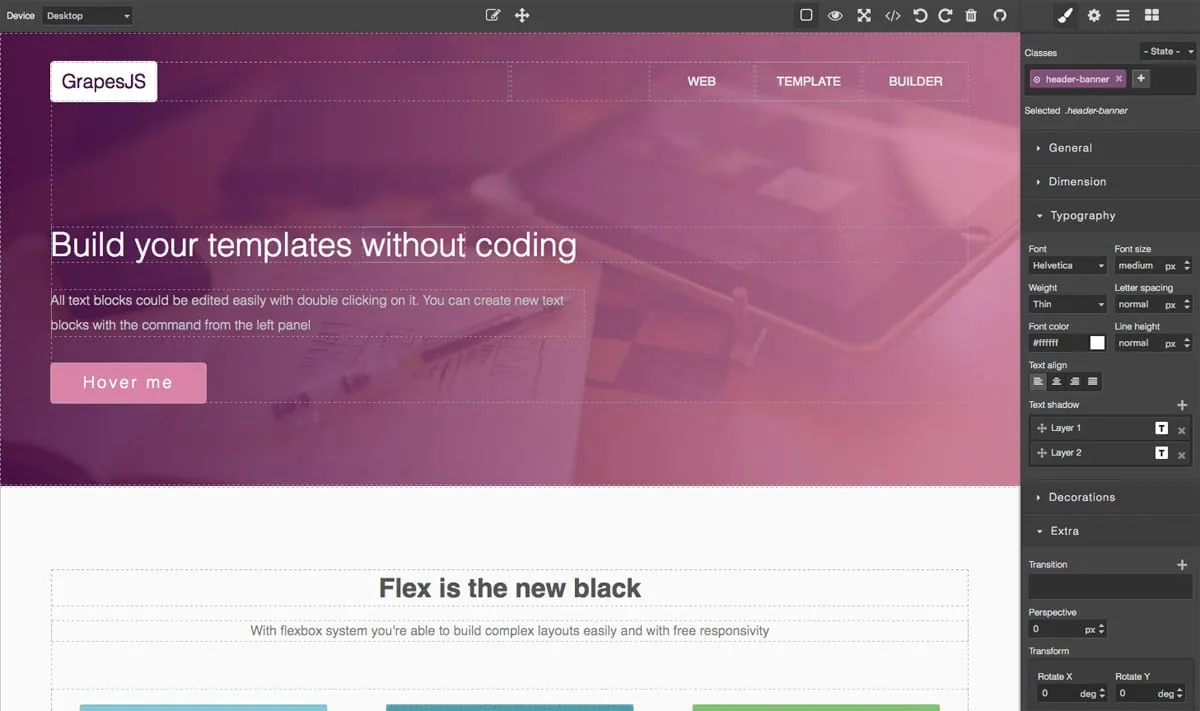
Free and Open source Web Builder Framework. Next generation tool for building templates without coding.
If you looking to embed the Studio editor in your application, we now offer the Studio SDK, a ready-to-use visual builder that’s easy to embed in external applications, with GrapesJS team support included.

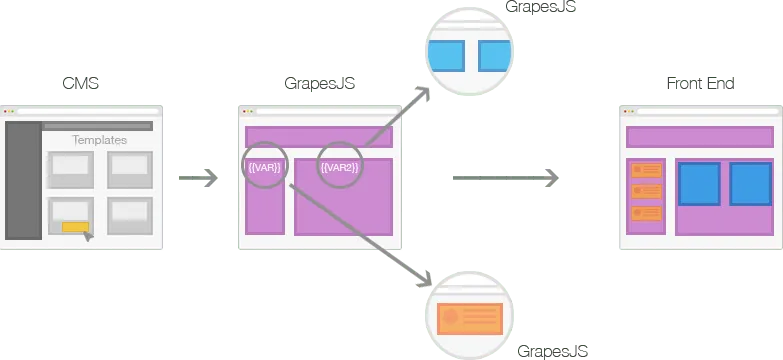
GrapesJS is a free and open source Web Builder Framework which helps building HTML templates, faster and easily, to be delivered in sites, newsletters or mobile apps. Mainly, GrapesJS was designed to be used inside a CMS to speed up the creation of dynamic templates. To better understand this concept check the image below

Generally any ‘template system’, that you’d find in various applications like CMS, is composed by the structure (HTML), style (CSS) and variables, which are then replaced with other templates and contents on server-side and rendered on client.
This demos show examples of what is possible to achieve: Webpage Demo - http://grapesjs.com/demo.html Newsletter Demo - http://grapesjs.com/demo-newsletter-editor.html
Features
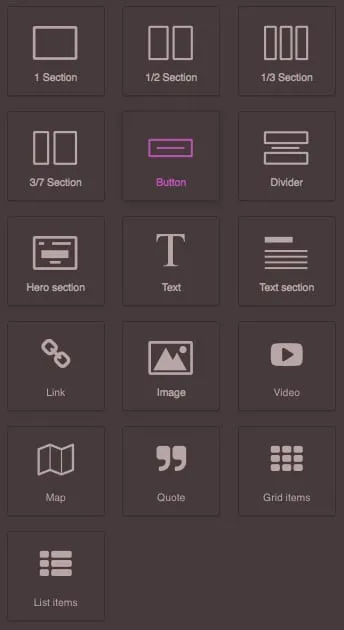
| Blocks |
|---|
 |
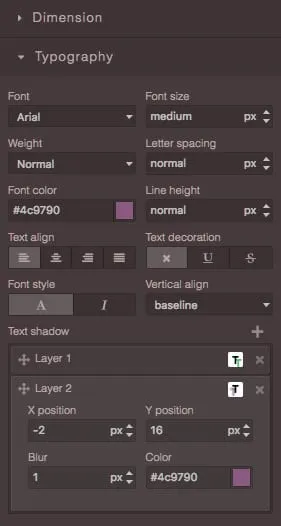
| Style Manager |
|---|
 |
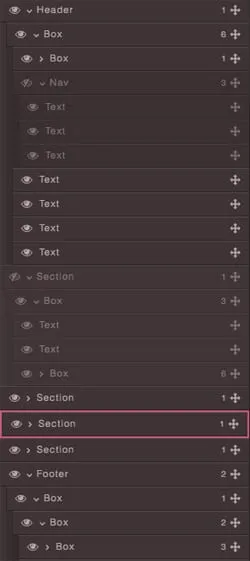
| Layer Manager |
|---|
 |
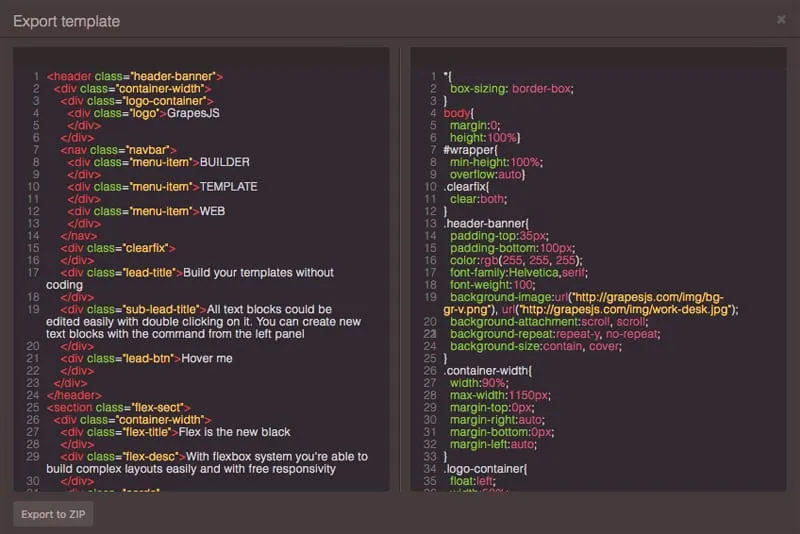
| Code Viewer | Asset Manager |
|---|---|
 |  |
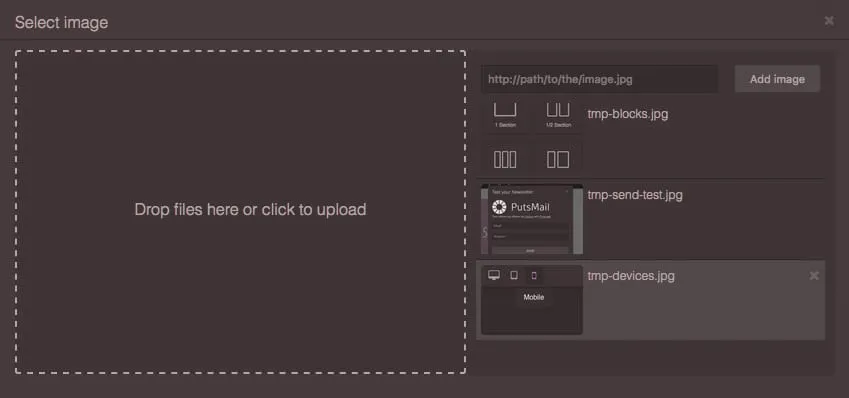
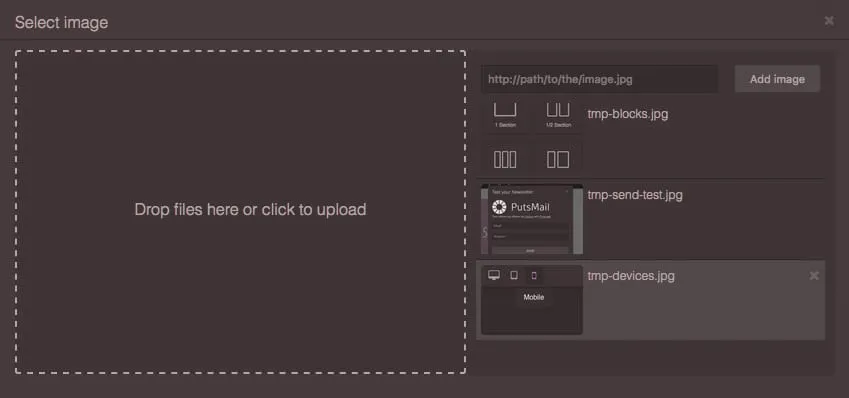
| Asset Manager |
|---|
 |
- Local and remote storage
- Default built-in commands (basically for creating and managing different components)
Download
-
CDNs
-
UNPKG (resolves to the latest version)
https://unpkg.com/grapesjshttps://unpkg.com/grapesjs/dist/css/grapes.min.css
-
CDNJS (replace
X.X.Xwith the current version)
https://cdnjs.cloudflare.com/ajax/libs/grapesjs/X.X.X/grapes.min.jshttps://cdnjs.cloudflare.com/ajax/libs/grapesjs/X.X.X/css/grapes.min.css
-
-
NPM
npm i grapesjs
-
GIT
git clone https://github.com/GrapesJS/grapesjs.git
For the development purpose you should follow instructions below.
Usage
<link rel="stylesheet" href="path/to/grapes.min.css" /><script src="path/to/grapes.min.js"></script>
<div id="gjs"></div>
<script type="text/javascript"> var editor = grapesjs.init({ container: '#gjs', components: '<div class="txt-red">Hello world!</div>', style: '.txt-red{color: red}', });</script>For a more practical example I’d suggest looking up the code inside this demo: http://grapesjs.com/demo.html
Development
Follow the Contributing Guide.
Documentation
Check the getting started guide here: Documentation
API
API References could be found here: API-Reference
Testing
$ pnpm testPlugins
Official Plugins | Community Plugins
Wrappers
- @grapesjs/react - GrapesJS wrapper for React that allows you to build custom and declarative UI for your editor.
Extensions
- grapesjs-plugin-export - Export GrapesJS templates in a zip archive
- grapesjs-plugin-filestack - Add Filestack uploader in Asset Manager
- grapesjs-plugin-ckeditor - Replaces the built-in RTE with CKEditor
- grapesjs-tui-image-editor - GrapesJS TOAST UI Image Editor
- grapesjs-blocks-basic - Basic set of blocks
- grapesjs-plugin-forms - Set of form components and blocks
- grapesjs-navbar - Simple navbar component
- grapesjs-component-countdown - Simple countdown component
- grapesjs-style-gradient - Add
gradienttype input to the Style Manager - grapesjs-style-filter - Add
filtertype input to the Style Manager - grapesjs-style-bg - Full-stack background style property type, with the possibility to add images, colors, and gradients
- grapesjs-blocks-flexbox - Add the flexbox block
- grapesjs-lory-slider - Slider component by using lory
- grapesjs-tabs - Simple tabs component
- grapesjs-tooltip - Simple, CSS only, tooltip component for GrapesJS
- grapesjs-custom-code - Embed custom code
- grapesjs-touch - Enable touch support
- grapesjs-indexeddb - Storage wrapper for IndexedDB
- grapesjs-firestore - Storage wrapper for Cloud Firestore
- grapesjs-parser-postcss - Custom CSS parser for GrapesJS by using PostCSS
- grapesjs-typed - Typed component made by wrapping Typed.js library
- grapesjs-ui-suggest-classes - Enable auto-complete of classes in the SelectorManager UI
- grapesjs-fonts - Custom Fonts plugin, adds a UI to manage fonts in websites
- grapesjs-symbols - Symbols plugin to reuse elements in a website and accross pages
- grapesjs-click - Grab and drop blocks and components with click (no more drag-and-drop)
- grapesjs-float - Anchor a floating element next to another element (selected component, …)
Presets
- grapesjs-preset-webpage - Webpage Builder
- grapesjs-preset-newsletter - Newsletter Builder
- grapesjs-mjml - Newsletter Builder with MJML components
Find out more about plugins here: Creating plugins
← Back to projects